What is an Asset Directory?
ProGet provides a robust infrastructure for hosting and distributing your application and component packages, and often it can be useful to distribute assets associated with those packages (such as certificate files, third-party installers, license key files, and so on) in ProGet as well.
You could package these files, but they are not versioned by nature, do not require additional metadata, and packing and unpacking them would cause additional and unnecessary steps. Sometimes a file is just a file, and ProGet asset directories provide the versatility of a file share with the added benefit of security and stability features such as scoped privileges, retention policies, automatic failover, and feed replication. Setting up an asset directory in ProGet and migrating from a network share is straightforward.
Example: An installer can be used by a configuration script to set up a workstation. The installer is already a self-contained package, so further packaging would be unnecessary; it just needs to be downloaded and run. It could simply be stored in an asset directory and referenced by URL.
Asset Directory
An asset directory is like a feed, except that it contains arbitrary files instead of package files. You can access these files through your web browser and the RESTful API.

Internally, asset directories are represented as feeds, which means:
- feed-scoped privileges can be applied on asset directories
- you can configure cloud package storage for Amazon S3, Google Cloud and Azure Blob storage
- you can use feed replication just like regular feeds
- retention policies work just like regular feeds, except version number-based policies do not apply
- the asset directory name cannot be the same as another feed name
Note: Connectors are not currently supported for asset directories, but may be added in a future release. Please contact us if you are interested in these additions.
To create an asset directory, go to Assets > Create New Asset Directory.
Files in an Asset Directory
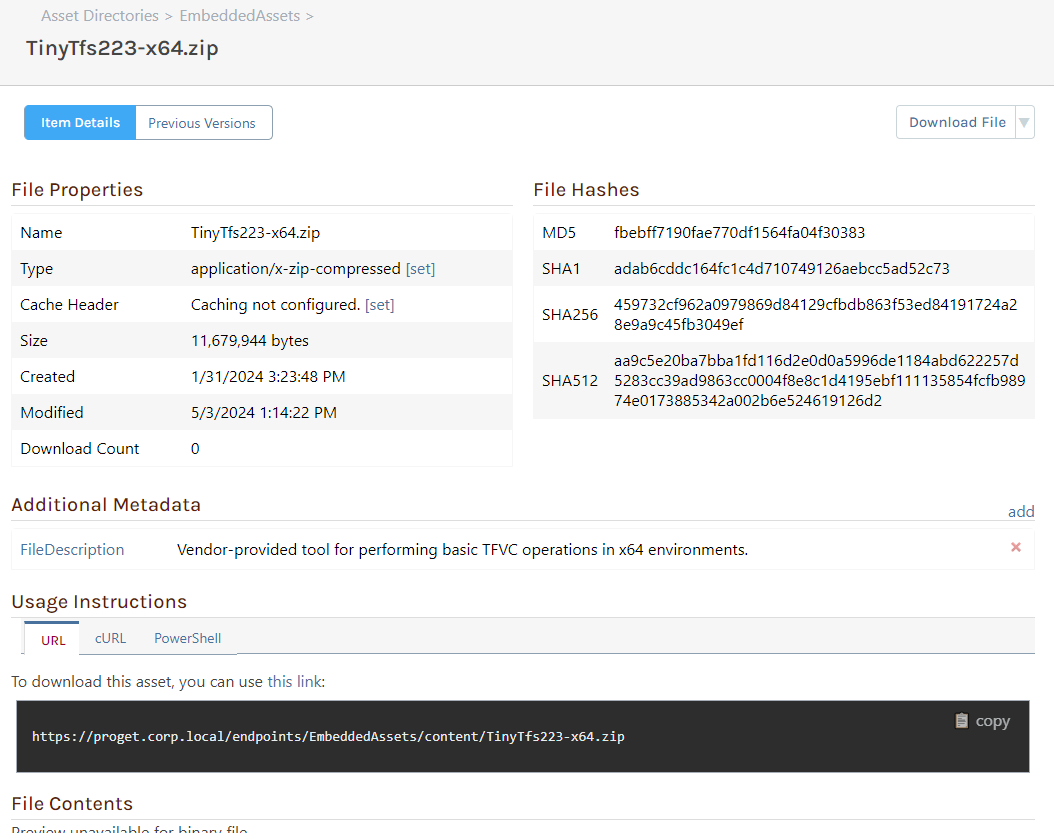
Asset Directories are made up of files and sub-folders that you can access through your web browser and the RESTful API. You can view file information, caching, metadata, and download information by clicking on a file in ProGet Web UI. Files can also be accessed as if they were hosted on a web server by navigating to the file's URL (see Asset Directory API). This URL is also displayed on the file information page in the Web UI.
Adding Files
Files can be added to an asset directory in a number of ways. You can:
Add/Upload Files
These options can be found by clicking on the Add/Upload Files button in the upper right corner:
- Upload files: Upload a single file or multiple files through your browser.
- Upload via API: Use the asset directory API to upload one or more files to the asset directory.
- Import from a zip file: Upload a .zip or .tgz file using your browser and expand its contents into the asset directory.
- Import from Amazon AWS: Download files stored in the cloud to this asset directory (Requires ProGet v6.0+ and the Amazon AWS Extension).
- Import from Azure: Download files stored in the cloud to this asset directory (Requires ProGet v6.0+ and the Azure Extension).
Read How to use ProGet as a User-Interface for Cloud Storage in our step-by-step guides.
Import from a Drop Path
Starting with ProGet 6.0, you can configure an asset directory to use a "drop path", which is a local or network path that ProGet periodically scans for files. If this directory contains a file, it is imported into this asset directory.
To configure the Drop Path:
- Navigate to the asset directory
- Click Manage Directory in the multi-button in the upper right corner
- Select the Storage & Retention tab
- Click configure to the right of Drop Path
- Enter the local or network path to be monitored
Note: If you are using a network path, you must configure read, write, and delete access for the account under which the ProGet Windows service is running.
Deleting Files
You can delete a file in the asset directory by clicking the "X" on the file listings page, the "Delete File" button on the file overview page, or by using the Asset Directory API.
Media Types
When you upload a file to an asset directory, ProGet attempts to determine the file's media type. The media type is sent as a content-type response header when the file is downloaded, which may be used by the downloading application or script. For example, if the content-type is application/msword, then a web browser may open Microsoft Word to display the file.
You can change the file's media type by:
- Navigating to the file in the web UI
- Clicking set to the right of Type
- Entering the content type you would like to return
You can also set the content-type by using the Asset Directory API.
Sub-folders
Similar to a file system, you can use sub-folders to organize the files in an asset directory. Sub-folders may also contain other sub-folders.
You can view or edit sub-folder properties by clicking the pencil to the right of the sub-folder in the list, or by navigating to the folder and clicking the Folder Properties button in the multi-button in the upper right corner.
Adding Sub-folders
You can add a sub-folder by navigating to that asset directory or a sub-folder, and then clicking "Create Subfolder" in the multiple button in the upper-right corner, or by using the Asset Directory API.
Deleting Sub-folders
You can delete a sub-folder by clicking the "X" on the file lists page, clicking the "Delete Folder" button on the folder properties page, or using the Asset Directory API.
Custom Metadata
Custom metadata is available as of ProGet v6.0.*
Additional metadata can be stored in ProGet for files and sub-folders. Examples of metadata can include creator information, internal notes, build information, release information, and more. Files can also contain the metadata record as an HTTP header included in the HTTP download response.
File Metadata
You can add metadata to files by:
- Navigating to the file
- Clicking Add under the Additional Metadata section
- Entering the name and value of the metadata record
- Optionally, you can select Include as HTTP response header to send that record as an HTTP header value
Metadata can also be managed using the Asset Directory Metadata API.
Sub-folder Metadata
You can add metadata to a sub-folder by:
- Navigating to the folder's properties
- Clicking the pencil to the right of the sub-folder in the list
- Navigating to the folder and clicking the Folder Properties button in the multi-button in the upper right corner
- Clicking Add under the Additional Metadata section
- Entering the name and value of the metadata record
Metadata can also be managed using the Asset Directory Metadata API.
Client-side Caching
Client-side Caching is available starting in ProGet v6.0.
ProGet can instruct a user's browser or client tool to cache asset files in their local storage, reducing the number of requests to your ProGet server. Custom client-side caching can be set at the file or sub-folder level, which then returns the correct cache headers with the HTTP download request. When a cache value is set for a sub-folder, all files and sub-folders contained in that folder inherit that cache setting by default. You can override this setting for any child file or sub-folder. For example, you can set a folder to cache files for 30 minutes, but override a specific file in that folder so that it is not cached at all, while the remaining files use the inherited 30-minute cache setting.
To configure caching:
- Navigate to a sub-folder's properties or to a file in the Web UI
- Click set to the right of Cache Header
- Select and configure the cache type:
- (inherited); inherit the cache header from its parent sub-folder
- Do Not Cache; do not cache the file in its local cace
- Browser Cache TTL; cache the file for a specific amount of time in its local cache
- Short (30 minutes)
- Medium (2 weeks)
- Long (1 year)
- Custom; duration in seconds
- Custom Cache-Control Header; specify a custom Cache-Control header to be returned in with the download request
- Click Save
Client-side cache settings are client-side only, they will not enable/disable any server-side caching.

